 I posted a blog on code syntax hilighting last year. I have tried to add syntax hilighting for my codes in my blogs since then. The color settings are based on css styles embeded in my Blogger's html settings. The css classes I used are based on ASP.NET forum editor page settings. The problem I have is that the classes are very limited. They are limited to C#, HTML and SQL codes. It is very hard to expand my css classes to cover a wide range of codes.
I posted a blog on code syntax hilighting last year. I have tried to add syntax hilighting for my codes in my blogs since then. The color settings are based on css styles embeded in my Blogger's html settings. The css classes I used are based on ASP.NET forum editor page settings. The problem I have is that the classes are very limited. They are limited to C#, HTML and SQL codes. It is very hard to expand my css classes to cover a wide range of codes.
Later on, I changed my code syntax hilighting strategy from HTML class to direct style settings. The advantage I can easily use other editor's syntax color schema to my blog codes. VIM is a great editor I can use. The following are major steps I use.
Use VIM to Edit Source Codes
First I use VIM to edit as a tool for codes. VIM supports a wide range of languages. For some new languages, if I don't have syntax vim files, there must be some syntax vims available on web. For example, I got and installed Microsoft PowerShell script ps1.vim.
In addition to VIM's syntax lighliting feature, I also use VIM's colour scheme. I have put some of my favourite colour scheme files in my /.vim/colors folder. The following is current colour scheme files:
[Home] .vim $ ls colors fog.vim spring.vim torte.vim
This Google code project, VIM Color Scheme Test, contains hundreds of colour scheme files. I got my colour files from this site.
To change different color scheme in VIM, just type command
:colorscheme ...or tab through different colours.
Convert to HTML
To covert colourful codes to html, you can use the command
:TOhtmlThis command will open another window on top with html codes. Note: by default, my VIM has line number displayed. It is very convenient to locate codes. However, it is not good to convert line number to html as well. Normally I disable line number first:
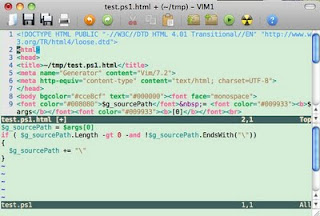
:set nonumberHere is an example of my VIM:

In the top window, it contains complete html codes as a HTML page. What I need is just a part of my codes starting from <font> to </font>

Clean up HTML Codes
Use the following commands to clean up codes:
:%s/\n//gThis command search for new lines globally and replace them with empty, that is removing all the new lines. Note to replace something with line breaks, the command is
:%s<b>/\r/gRemoving all the extra new lines is needed for Bloger content.
Finally, add a div tag around the html codes (<div class="outlinebox4wrappercodes">):

Copy and paste these html codes to my blog. Job is done!
Note: if you use colour scheme in VIM, you may need to copy the background colour from html <body bgcolor="..."> and paste it next to div like <span style="background-color:...;" >

Conclusion
The limitation of this strategy is not easy to manage or maintain blog codes, especially when I need to correct, delete or add a long section of codes. Normally, I would use VIM as my editor fro my source codes, and repeat these steps again if any changes are needed.
The advantage of this method is that there is no any dependency on css classes. All the syntax settings are done directly by using html font tag with colour settings. To manage classes in Blogger's header to cover various languages is very difficult. Any change to the classes may break previous blogs.

 Today Google announced its
Today Google announced its  Last week, I was asked to investigate an issue of backup some files from remote network drives. I thought the basic concept is to find out if a file has been changed or not. This could be file name, modified date. It can go further complicated such as file name changes, deleting, as well as content change. This must be a very common issue in Windows platform, I thought, and there must be something available such as libraries or tools.
Last week, I was asked to investigate an issue of backup some files from remote network drives. I thought the basic concept is to find out if a file has been changed or not. This could be file name, modified date. It can go further complicated such as file name changes, deleting, as well as content change. This must be a very common issue in Windows platform, I thought, and there must be something available such as libraries or tools.


